Your cart is currently empty!
Product Likes and Dislikes for WooCommerce Documentation
Overview
Product Likes and Dislikes for WooCommerce is a dynamic plugin that adds like and dislike functionality to your products. Enable customers to express their opinions directly on product pages, archive pages, and even on individual variations. This interactive feature enhances social proof and engagement while providing valuable feedback to improve your store’s offerings.
In addition, a dedicated My Account page is automatically created, allowing users to view all their likes and dislikes—helping you gain deeper insights into customer preferences.
Installation & Configuration
Installation
- Download the Plugin: Download the Product Likes and Dislikes for WooCommerce plugin ZIP file.
- Upload and Install: Navigate to Plugins > Add New in your WordPress admin panel, click Upload Plugin, select the ZIP file, and click Install Now.
- Activate: Once installed, click Activate Plugin.
Configuration
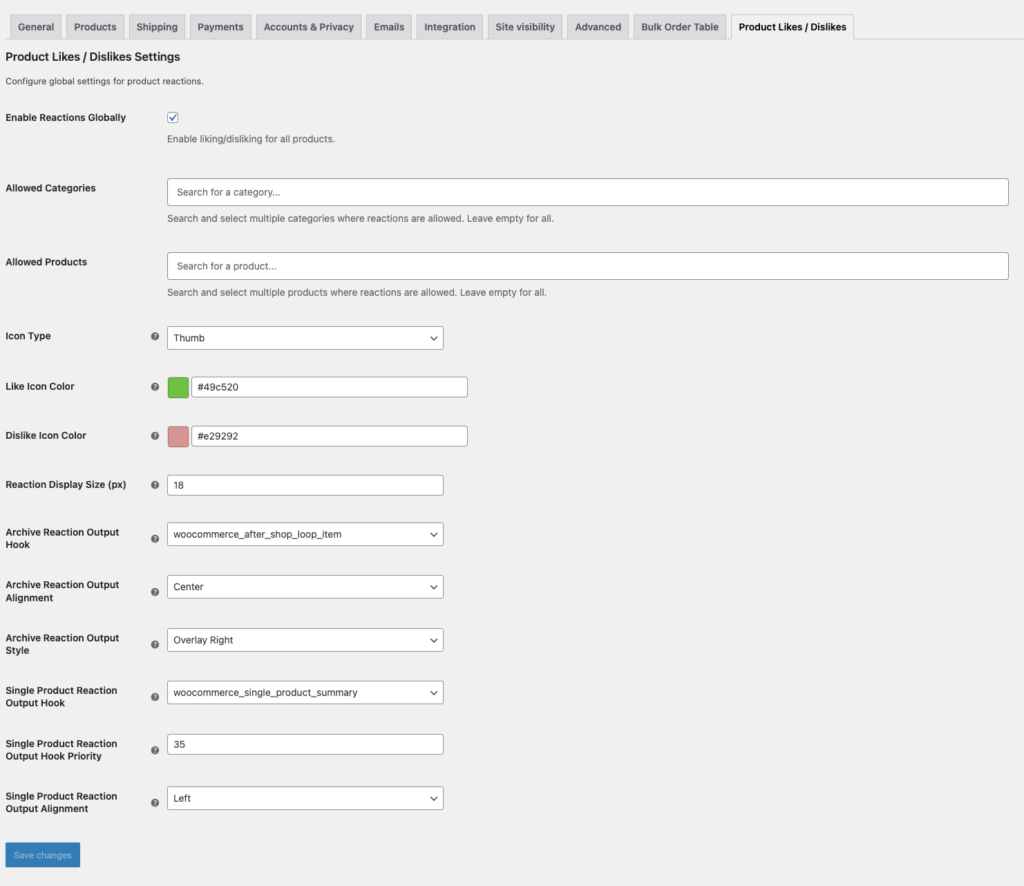
- Access the Settings: Go to WooCommerce > Settings > Products > Product Likes / Dislikes tab.
- Global Activation: Enable reactions globally to allow likes and dislikes on all products, or limit to specific products and categories.
- Allowed Categories & Products: Select multiple categories or products where reactions are allowed.
- Icon Settings: Choose your preferred icon type (thumb, heart, smiley, etc.) and set custom colors for both likes and dislikes.
- Display Settings: Configure the reaction display size, archive and single product hooks, and alignment options for optimal visibility.
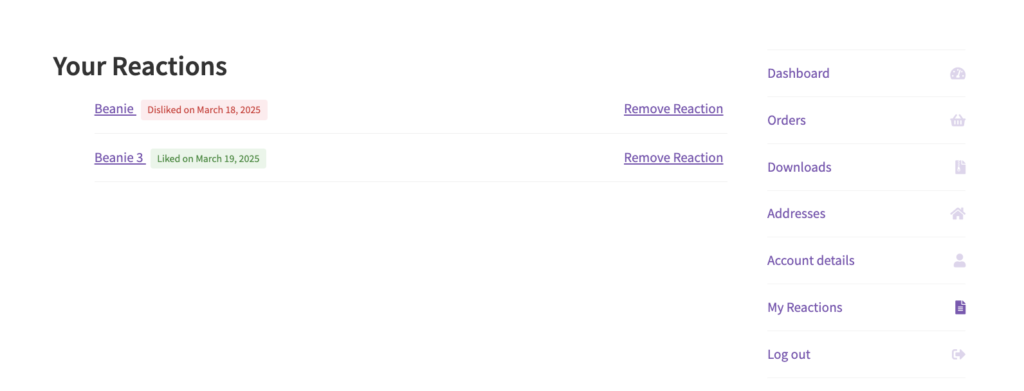
- My Account Integration: A dedicated My Account page is automatically added where customers can view all their likes and dislikes.
- Flush Permalinks: After configuring the settings, flush your permalinks (go to Settings > Permalinks and click Save Changes) to ensure the My Account reaction page is created correctly.

Reaction Display & Behavior
The plugin displays like and dislike buttons on product pages and archive pages based on your configuration. Customers can quickly react to products, with reactions updated in real time. Additionally, the dedicated My Account page allows users to review all their likes and dislikes.


Styling Options Explained
Customize the look and feel of your reaction buttons to match your brand. Available styling options include:
- Icon Type: Choose between thumbs, heart, smiley, etc.
- Like Icon Color: Set the color for the like button.
- Dislike Icon Color: Set the color for the dislike button.
- Reaction Display Size: Adjust the size of the reaction icons (in pixels).
- Hook & Alignment Settings: Configure where and how reactions appear on archive and single product pages.
Data & Reporting
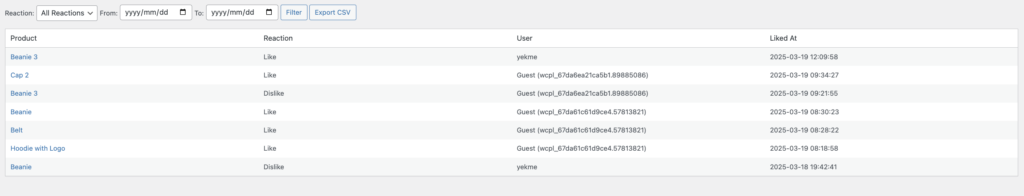
The plugin includes a dedicated admin page to view all product reaction data. Filter likes and dislikes by date, user, or product, and export the data as a CSV file for further analysis. This detailed reporting helps you understand customer preferences and optimize your product listings.

FAQ & Troubleshooting
Q: The reaction buttons are not showing on my product pages. What should I do?
A: Ensure the plugin is activated and that the global or per-product settings are correctly configured. Also, check that your theme supports the hooks used by the plugin.
Q: How can I change the icon type?
A: You can select your preferred icon type (thumb, heart, smiley, etc.) from the plugin settings under WooCommerce > Settings > Products > Product Likes and Dislikes.
Q: Where can I view all customer reactions?
A: A dedicated My Account page is automatically added where customers can view their likes and dislikes. You can also access detailed reaction data from the admin dashboard.
Questions & Support
For any questions or additional help with Product Likes and Dislikes for WooCommerce, please contact our support team.