Your cart is currently empty!
Per Product Shipping Calculator for WooCommerce Documentation
Overview
Per Product Shipping Calculator for WooCommerce enables you to display a shipping calculator directly on individual product pages. With this plugin, customers can enter their destination details and instantly view accurate shipping costs—eliminating unexpected fees and increasing trust. By providing transparent shipping information upfront, you can reduce cart abandonment and boost conversions.
Installation & Configuration
Installation
- Download the Plugin: Download the Per Product Shipping Calculator plugin ZIP file.
- Upload and Install: Navigate to Plugins > Add New in your WordPress admin panel, click Upload Plugin, select the ZIP file, and click Install Now.
- Activate: Once installed, click Activate Plugin.
Configuration
- Access the Settings: Go to WooCommerce > Settings > Shipping > Product Shipping Calculator.
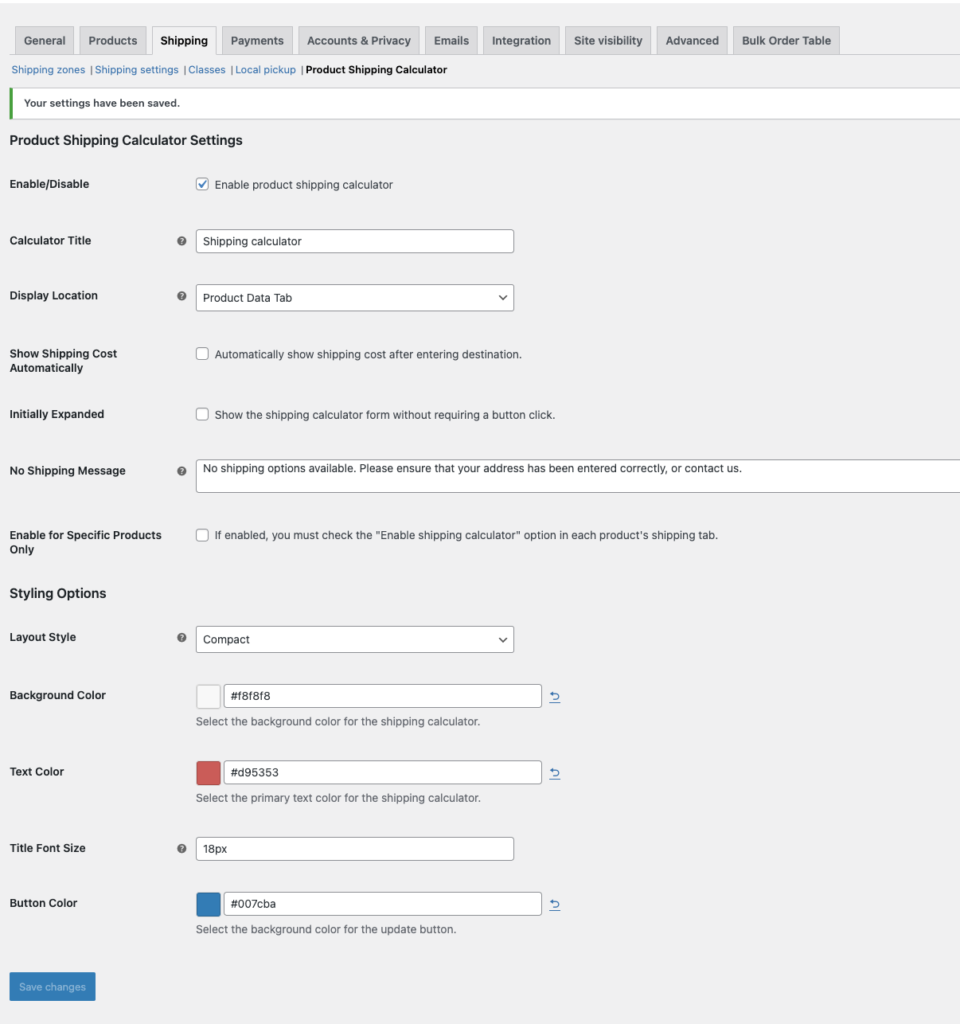
- General Options: Enable the calculator globally or for specific products, set the custom calculator title, and choose the display location (e.g., before product meta).
- Behavior Options: Configure options such as “Show Shipping Cost Automatically,” “Initially Expanded,” and set a custom “No Shipping Message” to inform customers when no shipping options are available.
- Styling Options: Customize the appearance of the calculator by selecting the layout style (e.g., Compact), background color, text color, title font size, and button color to match your theme.

Calculator Display & Behavior
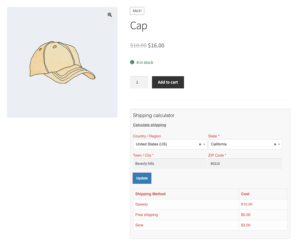
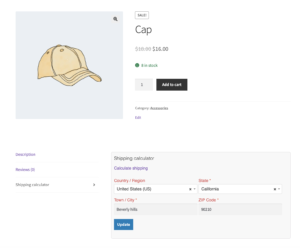
The shipping calculator appears on individual product pages at the hook you select in the settings. Customers can enter their destination details to view accurate shipping estimates before adding products to their cart. This transparent approach minimizes shipping surprises and builds customer trust.


Styling Options Explained
Customize the appearance of your shipping calculator to match your store’s design. The available styling options include:
- Layout Style: Choose between Standard and Compact layouts for optimal display.
- Background Color: Set the background color for the calculator area.
- Text Color: Define the primary text color for the calculator.
- Title Font Size: Adjust the font size of the calculator title.
- Button Color: Customize the update button color for a cohesive look.
FAQ & Troubleshooting
Q: The shipping calculator is not showing on my product pages. What should I do?
A: Ensure the plugin is activated and the display location is correctly configured in the settings. If “Enable for Specific Products Only” is active, confirm that the current product has the calculator enabled.
Q: Why aren’t shipping costs updating automatically?
A: Verify that “Show Shipping Cost Automatically” is enabled and that your WooCommerce shipping zones and methods are properly configured.
Q: Can I customize the “No Shipping Message”?
A: Yes, you can set a custom message in the plugin settings to inform customers when no shipping options are available.
Questions & Support
For any questions or additional help with per product shipping calculator, please contact our support team.